
Structured Content Design Workflow
Update 2022: This article has been revised! The updated version includes new examples, expanded use cases, and a reframing of the final phase to focus on maturity, instead of simply measurement. Check it out here.
Over the last several years I’ve become an ardent advocate of “structured content design.” This is the process of designing digital resources (like websites and apps) from the content out, as opposed to creating interaction and visual design first, then shoehorning the content into it right before (or right after) launch.
A structured content approach to digital work has a number of advantages over typical “interface first” processes.
- website and app designs are optimized for their actual content
- content is structured in a way that allows it to be reviewed, displayed, mixed, and remixed across platforms
- content as data is better prepared for new and emerging platforms like voice and AI-mediated experiences (like Siri, Alexa, and Google Home)
More than any individual benefit, however, structured content focuses on communicating effectively to an organization’s patrons, constituents, and customers, wherever they are and however they choose to consume content. While it is the cornerstone of effective, scalable content design for the web, it’s also much more than a “web” technique: it is a way to prioritize effective communication across contexts.
This case study is drawn from a music appreciation and education project I recently restructured with community stakeholders in Seattle. My goal in sharing this is to provide an end-to-end example of what a structured content design workflow looks like in action. I’ll walk through the steps of a structured content approach, show examples of each step in practice, and discuss how the parts of the process scale to different types and sizes of engagements.
The work I show here follows and synthesizes a number of important and ground breaking approaches to content design developed by colleagues across information architecture, content strategy, and interaction design practices. This work is my own, but it is built on mighty precedents. I’ll provide links to these as we go, and a summary list of key resources to help you get started on your own.
The Project
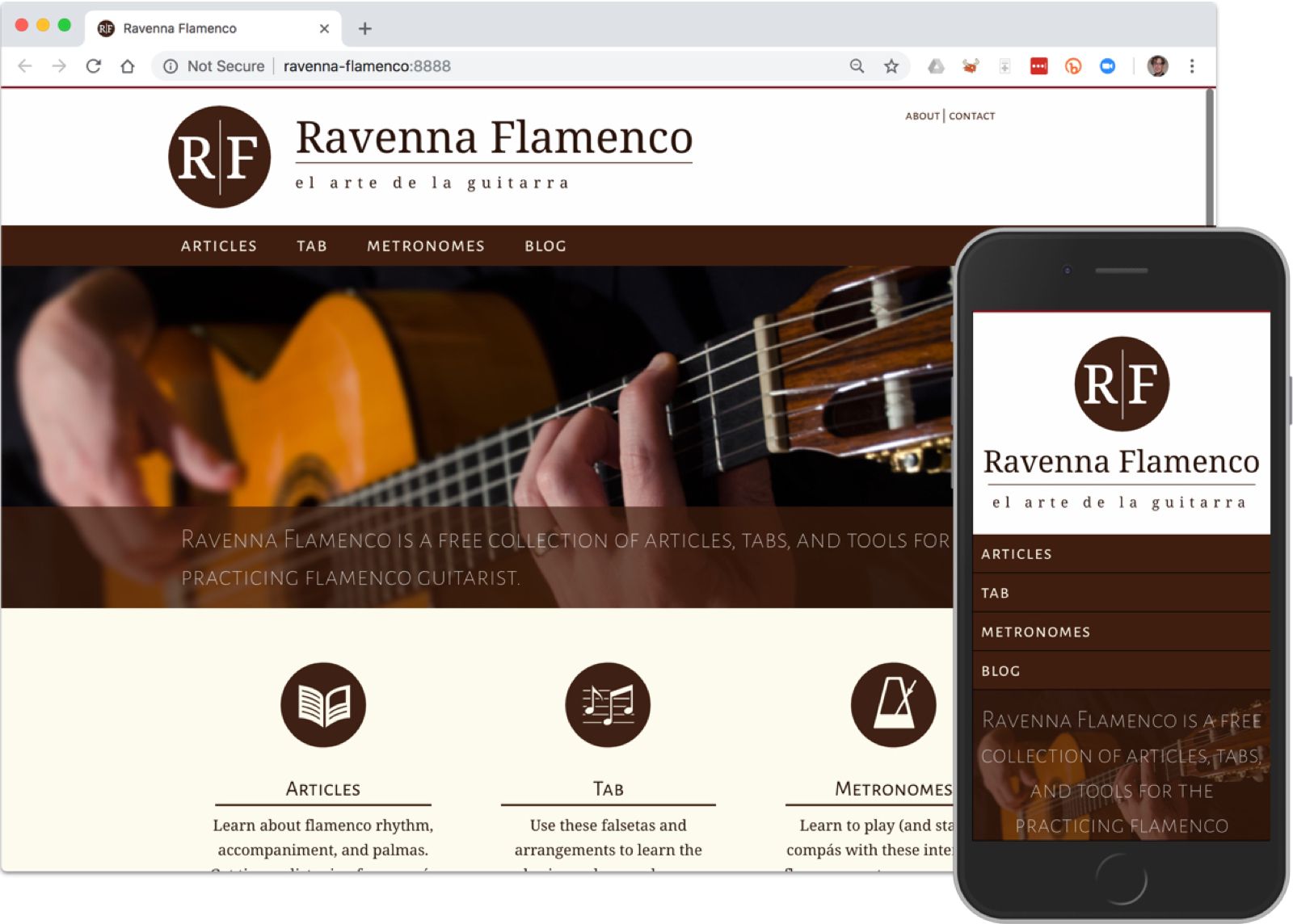
Ravenna flamenco is a niche arts and culture website intended for practicing flamenco guitarists. It was created in 2005 and grew in size and variety of content over the next several years. In 2015 it got a visual design update, but since then it has remained virtually untouched. In spite of this wanton neglect, traffic to the site’s content and tools remains healthy. At the end of 2018 I decided to give its structure and underlying information architecture an update—and to move the whole thing to a structured content model.

The Process
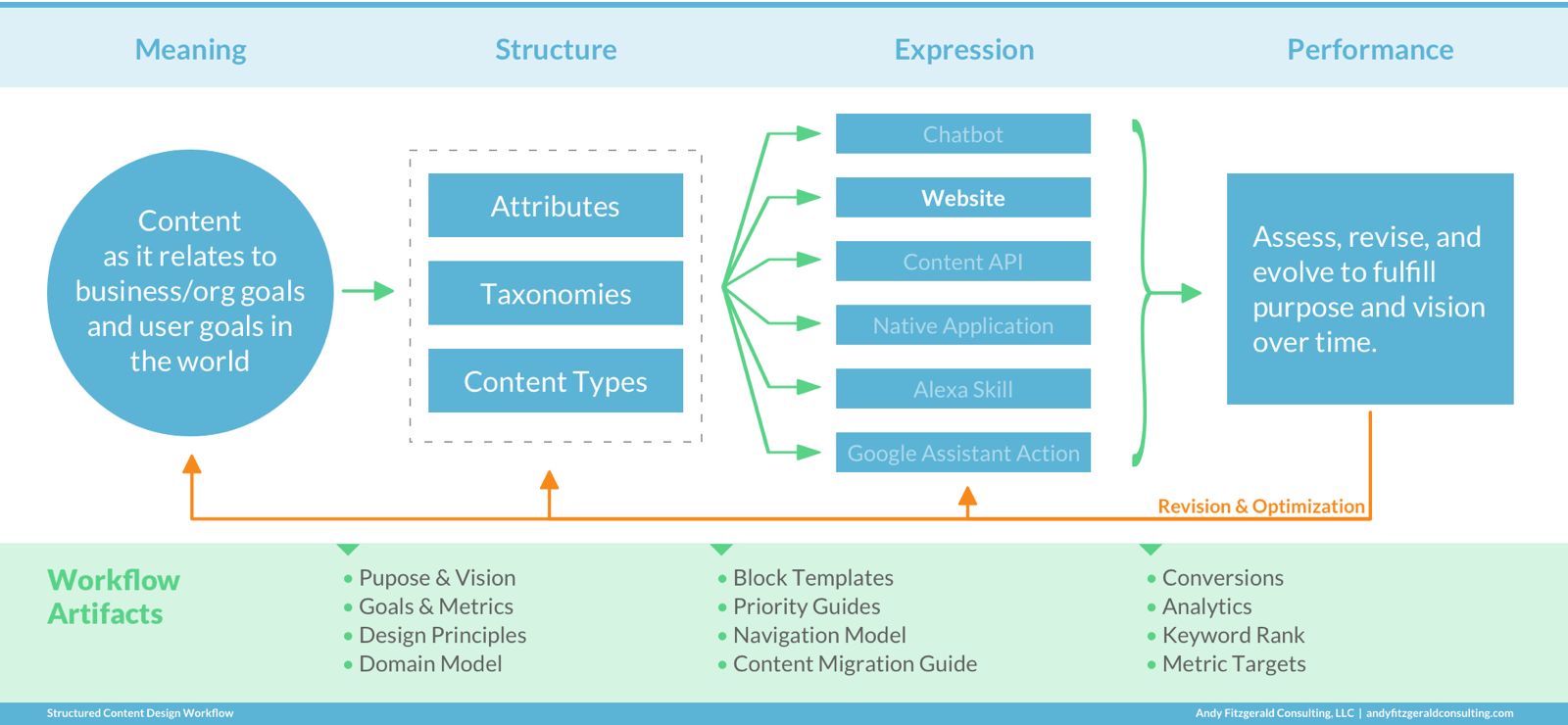
At a high level, a structured content design workflow moves through four interconnected phases: Meaning, Structure, Expression, and Performance. Each phase focuses on particular activities and outputs, each of which drives the next phase of design.

- Meaning uses research data and stakeholder insight to understand structure and content resources relative to organizational goals and user needs.
- Structure defines and maps content resource types and attributes to support clearly defined, goal-oriented organization and user activity.
- Expression creates platform-specific modes of access to content resources and functionality in order to meet organization and user goals in context. In this example, we’ll look specifically at expressing structured content on the web.
- Performance measures, evaluates, and iterates on performance of meaning, structure, and expression against clearly defined metric targets
Meaning
Use research data to understand structure and content resources relative to organizational goals and user needs
For Ravenna Flamenco, work in the “meaning” phase was driven by a discovery phase of foundational design research, including
- community stakeholder interviews
- traffic and keyword analysis
- website and web app user feedback
- competitive analysis with other music education resources
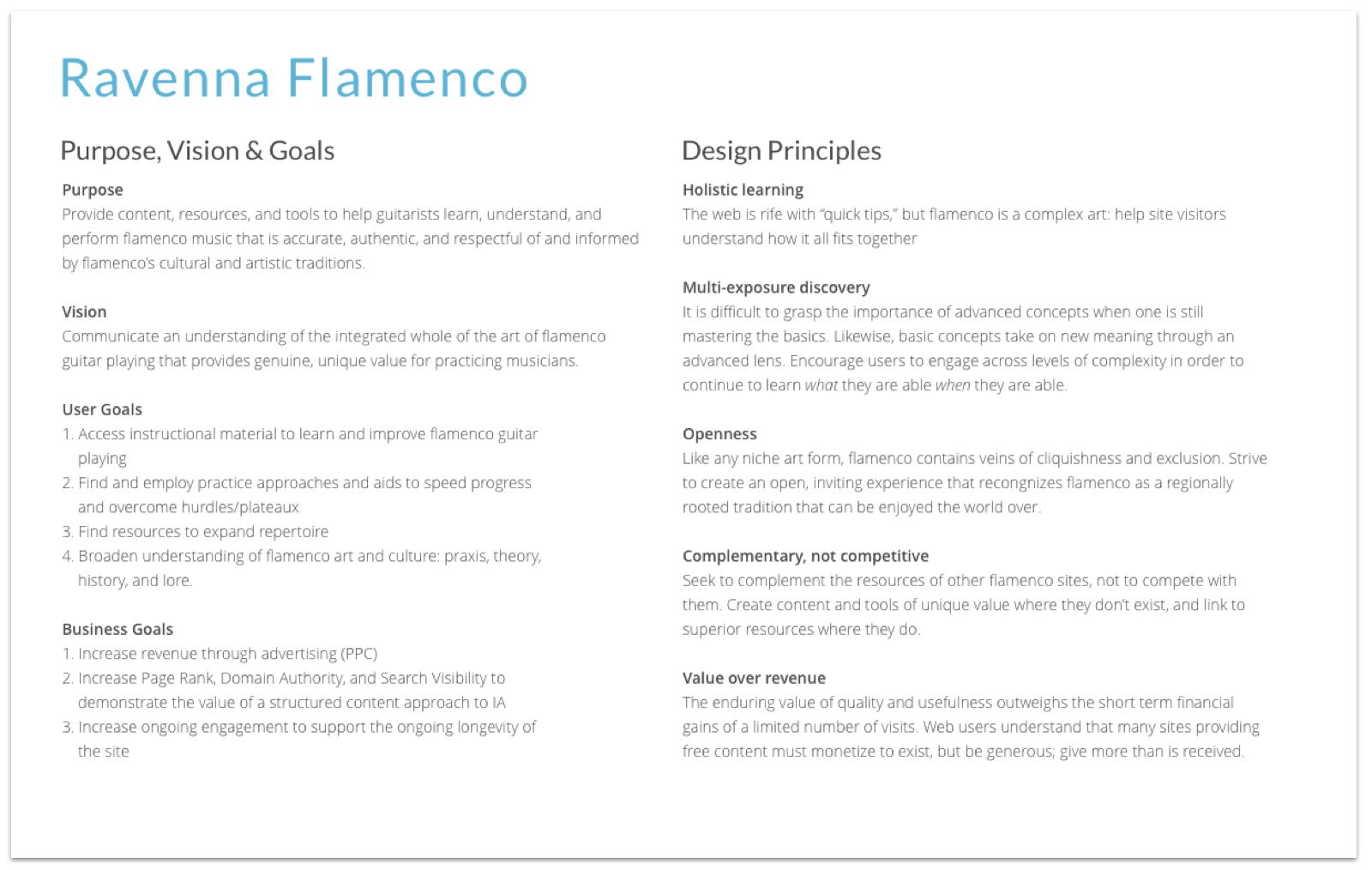
From these inputs, community stakeholders and I identified a clear purpose and vision for the redesigned site, identified measurable goals, and created a set of design principles to help us adhere to our purpose and goals as we continued through the design process.

To measure progress against these goals, we identified six month targets, to be measured against current Domain Authority, Search Visibility, Analytics rankings. These gave us concrete, quantitative metrics based on business and user interests, and will guide us as we continue to adjust and fine tune over time.
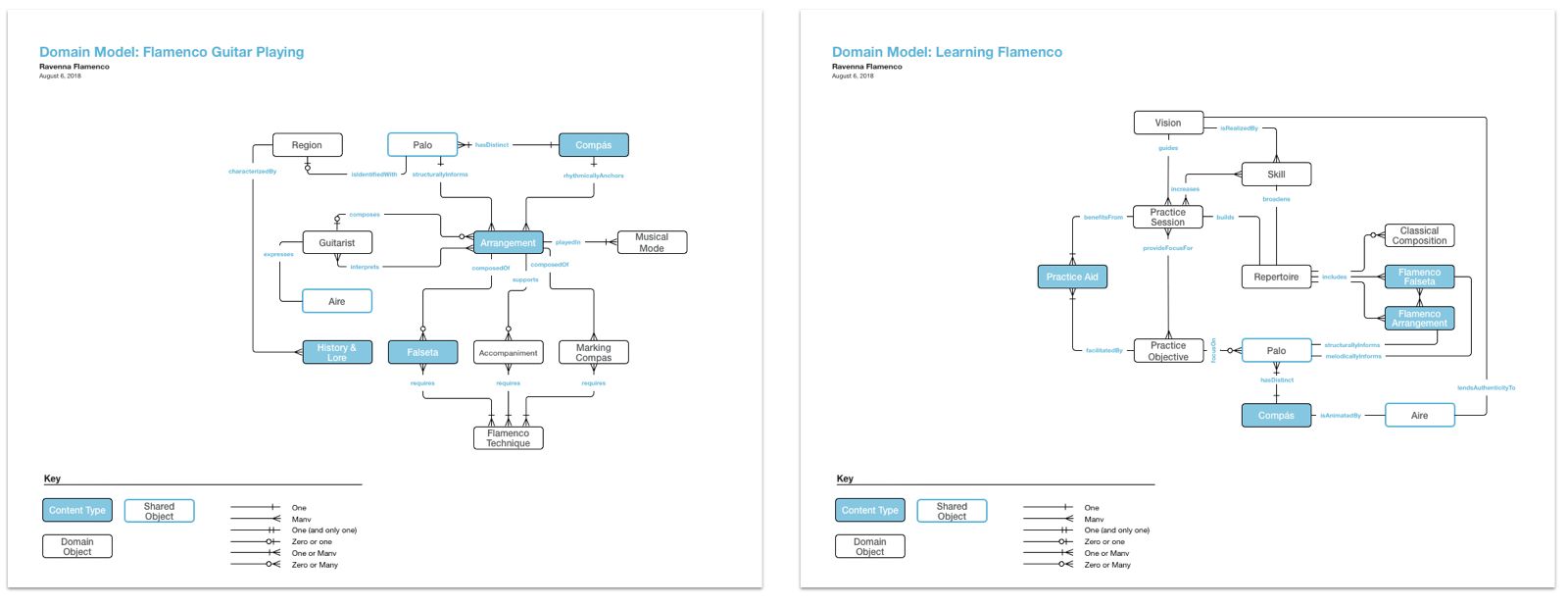
Once this foundation of purpose, vision, and goals was clear, we then created a domain model. In this context a domain is “a sphere of knowledge, influence, or activity” (Atherton & Hane, 33), or, more technically, “the particular context of application for the organizing system being designed and the kinds of interactions with resources it will enable” (Glushko, 319). The domain model allows us to create alignment around concepts, terms, and relationships important to the content we’re organizing, and to identify gaps in knowledge and conflicting points of view among stakeholders.
For Ravenna Flamenco, as is often the case for all but the most narrowly focused domains, “the” domain model turned out to be two overlapping models. “Learning Flamenco” and “Flamenco Guitar Playing” proved to have sufficiently distinct elements, relationships, and behaviors that it was easier to understand the relationships between concepts in each space by mapping them separately.

Each of the elements identified in these models were defined collaboratively with the input of stakeholders and informed by domain research. Once we agreed on the relevant concepts and their relationships, we could then identify which ones were the most likely content types: the concepts around which we could build a reusable structure for common resources across the subject domain. These content types provide a starting point for the content modeling that happens in the next phase, “Structure.”
How Does It Scale?
The “meaning” phase focuses on creating an explicit, common understanding and alignment on an organization’s goals, content, and value proposition. Though these activities scale relatively unchanged to larger projects and organizations, in some cases it can be helpful to use additional tools and techniques to generate insight. For a recent healthcare client, for example, I ran an “alignment personas” workshop (developed by my colleague Tamara Adlin) to elicit clear project goals and success metrics. For a recent lifestyle app startup client, we analyzed and synthesized two years (and thousands of entries) worth of “unsubscribe” surveys to help build an informed picture of how best to situate project goals in the larger context of user wants and needs.
Structure
Define and map content resource types and attributes to support clearly defined, goal-oriented activity of organizations and users
Inputs from the “Meaning” phase provide the raw material from which to define structure. This foundation gives us an informed basis from which to:
- define content types
- identify the attributes they share, and
- frame the taxonomic relationships that link them together within the subject domain at hand
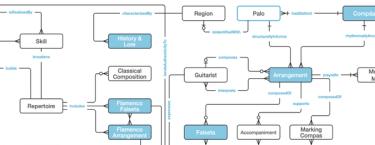
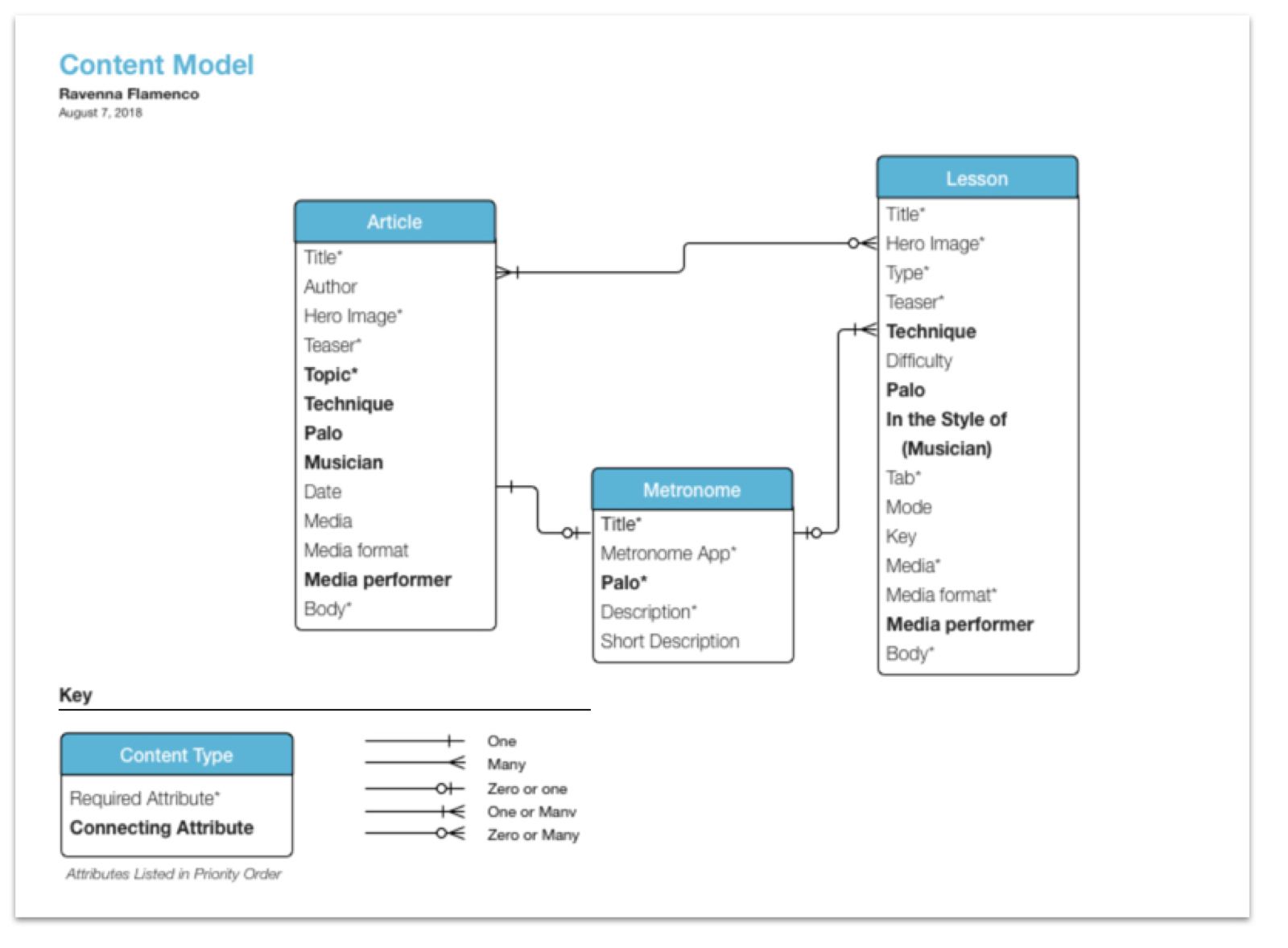
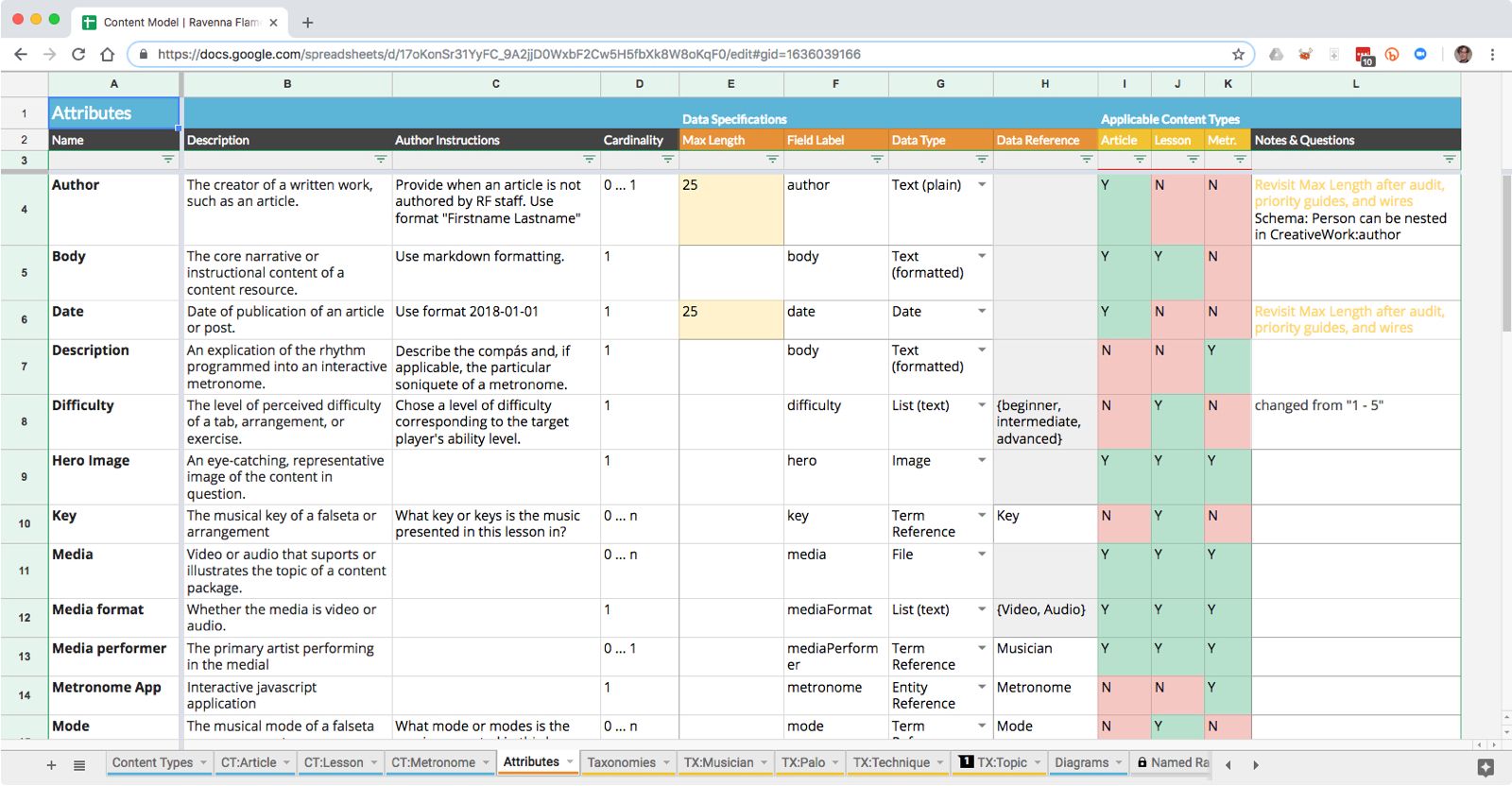
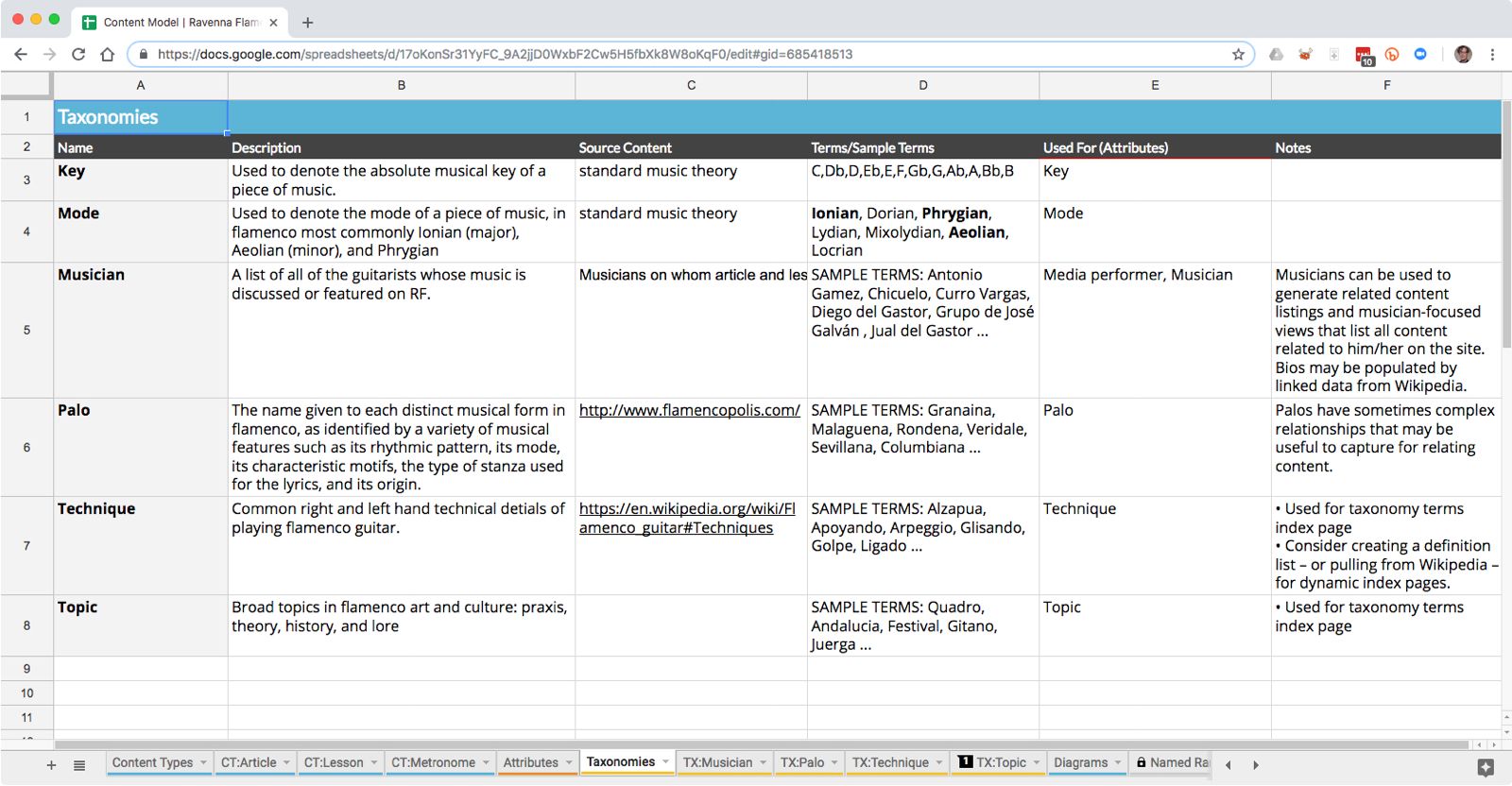
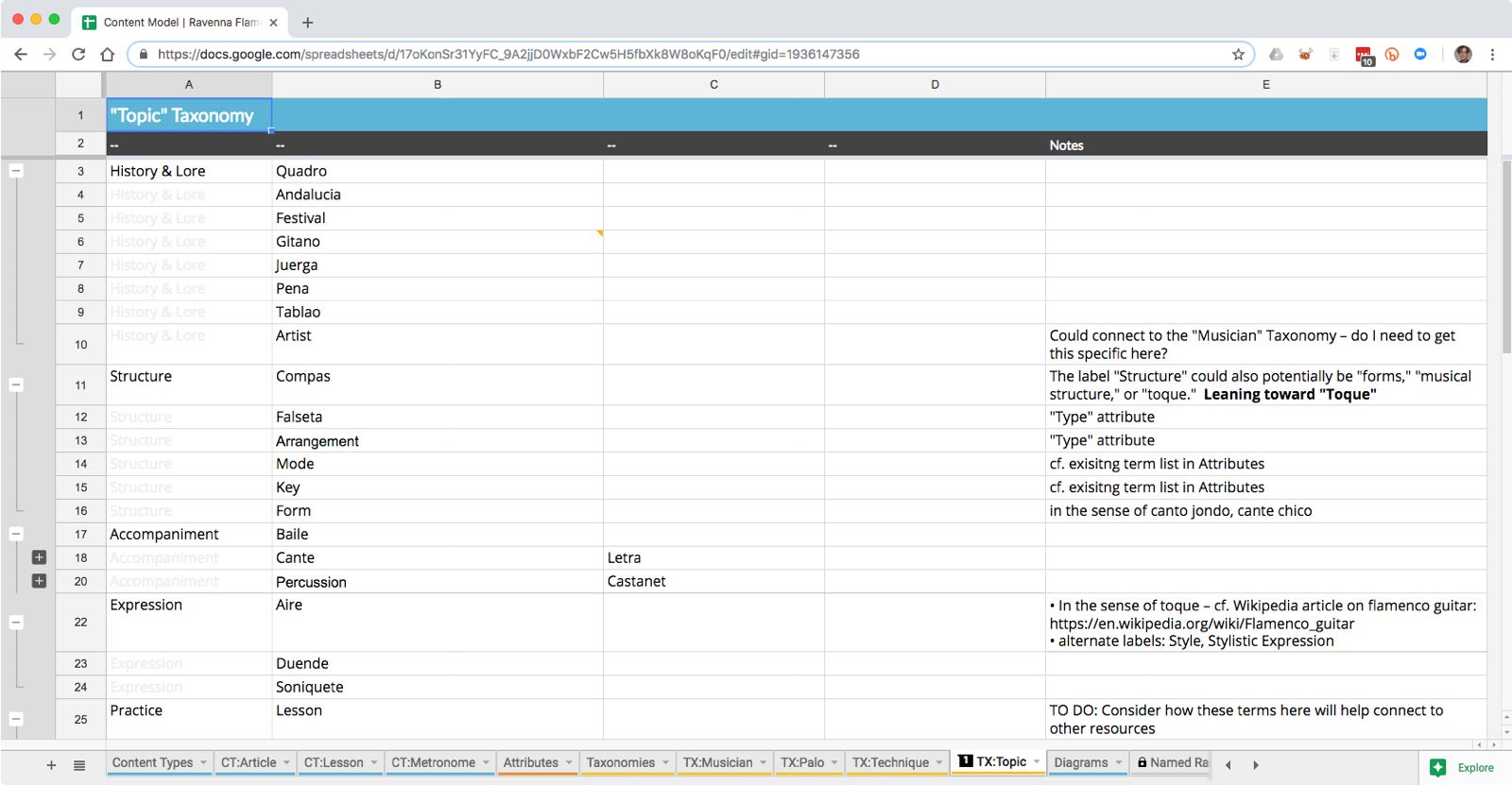
Work in the structure phase culminates in a Content Model that creates a schema for all of the content we’ll be organizing and maps content type relationships within our subject domain. At a high level, the content model can be represented as a simple diagram that shows the connections and connecting elements between content types.

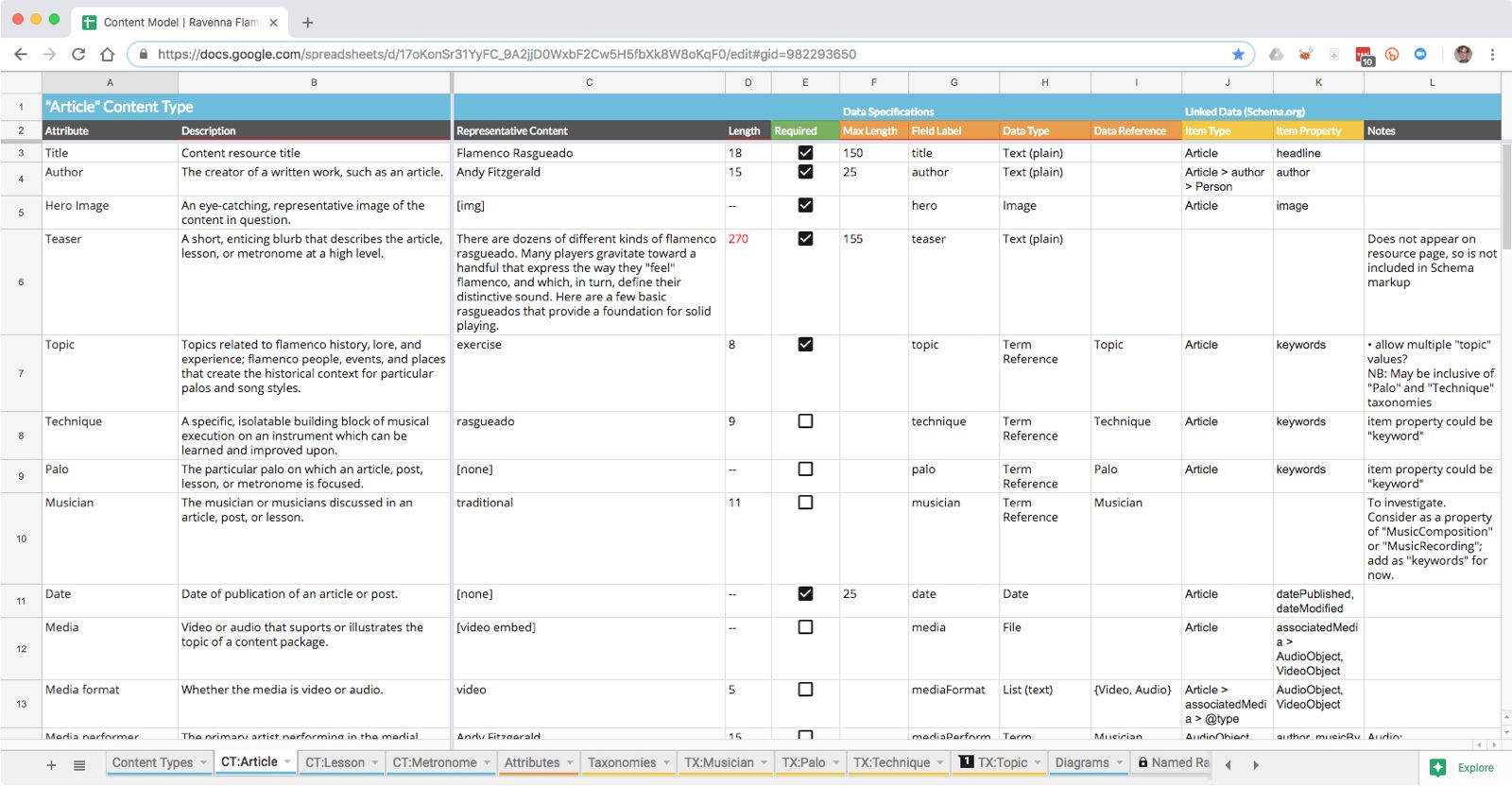
Below that simple surface, however, types, attributes, and taxonomies need to be worked out in detail in order to provide the connective tissue that holds the structure together and allows it to be articulated effectively across contexts.





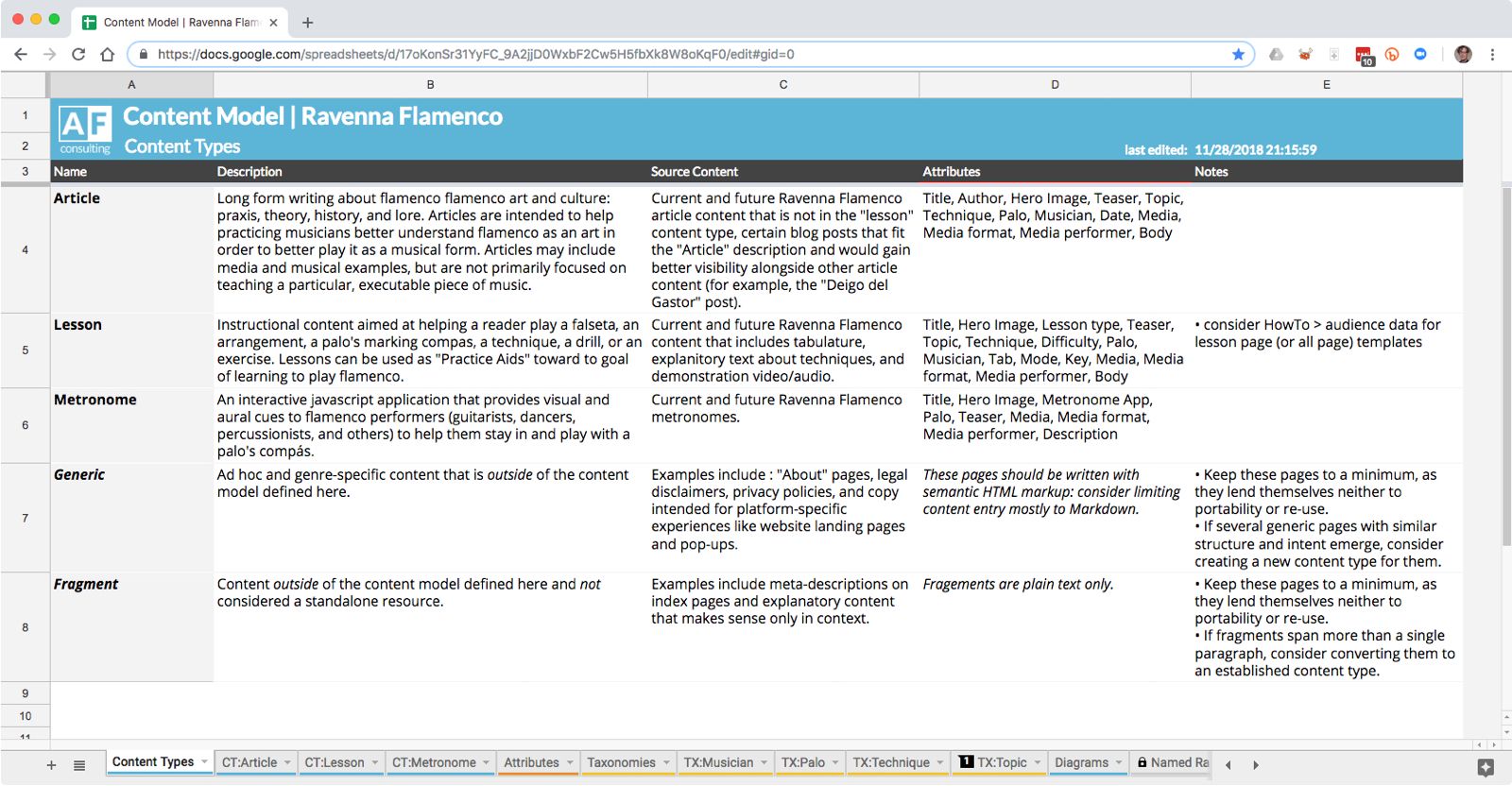
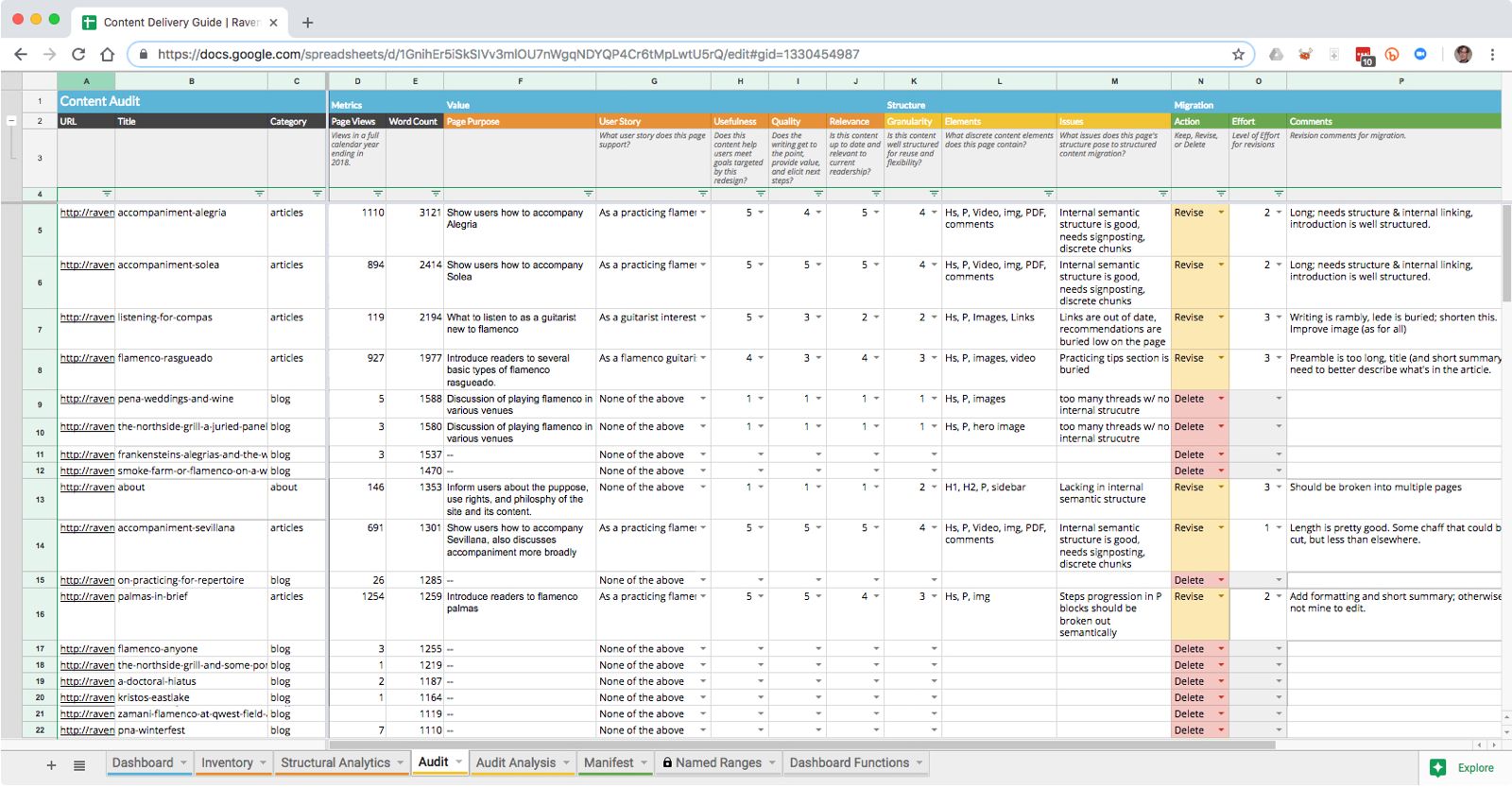
In addition to the design principles and domain model from the Meaning phase, the existing content of Ravenna Flamenco provided valuable guidance into how best to structure its resources. As part of this phase, we performed a Content Inventory, linked with analytics data, and a qualitative Content Audit.

This work revealed which resources were performing well, or otherwise had value, and which were redundant, outdated, or trivial. “Blog post” content, for instance, was both of poor quality and performing miserably, which made the decision to cut that content from the new site easy to defend—despite the fact that it made up nearly half of the site’s pages.
As a holistic record of what to keep, delete, revise, and consolidate from the old site, the content audit also provided a starting point for the Content Manifest which would guide content revision, creation, and migration to the new structure.
How Does It Scale?
The number of content types needed by a given collection depends largely on the scope of its domain, but the process for delineating and describing content models scales proportionally to larger projects. By properly structuring inventory and audit data, even large content sets of thousands of resources can be analyzed and structured using commonly available, easily accessible tools.
I like to start this process with platform agnostic tools (hence all the spreadsheets) because this helps the content design team focus on the inherent structure of concepts, as opposed to adapting from the start to the varying strengths and weaknesses of specialized tools. For all but the smallest organization systems, taxonomies and content types will eventually be managed by a CMS or standalone vocabulary management tool. Starting with a simple representation of structured content makes it easier to export these design foundations in formats specialized tools can use (like CSV of JSON files).
Expression
Create platform-specific modes of access to content resources and functionality in order to meet organization and user goals in context
The structure defined in the previous phase provides a foundation for communicating the meaning we defined in the first phase. Since that structure isn’t dependent on a specific platform or technology, it can be used as a starting point from which to express content across any number of contexts.
The primary task in the Expression phase, then, is to communicate meaning most effectively given a particular medium’s opportunities and constraints. For many stakeholders (and practitioners), this will be the first phase that “looks like design.” While it is the first place we begin to sketch out traditional user interfaces, these interfaces are not “the start of design”: they are an articulation of the meaning and structure we’ve already established.
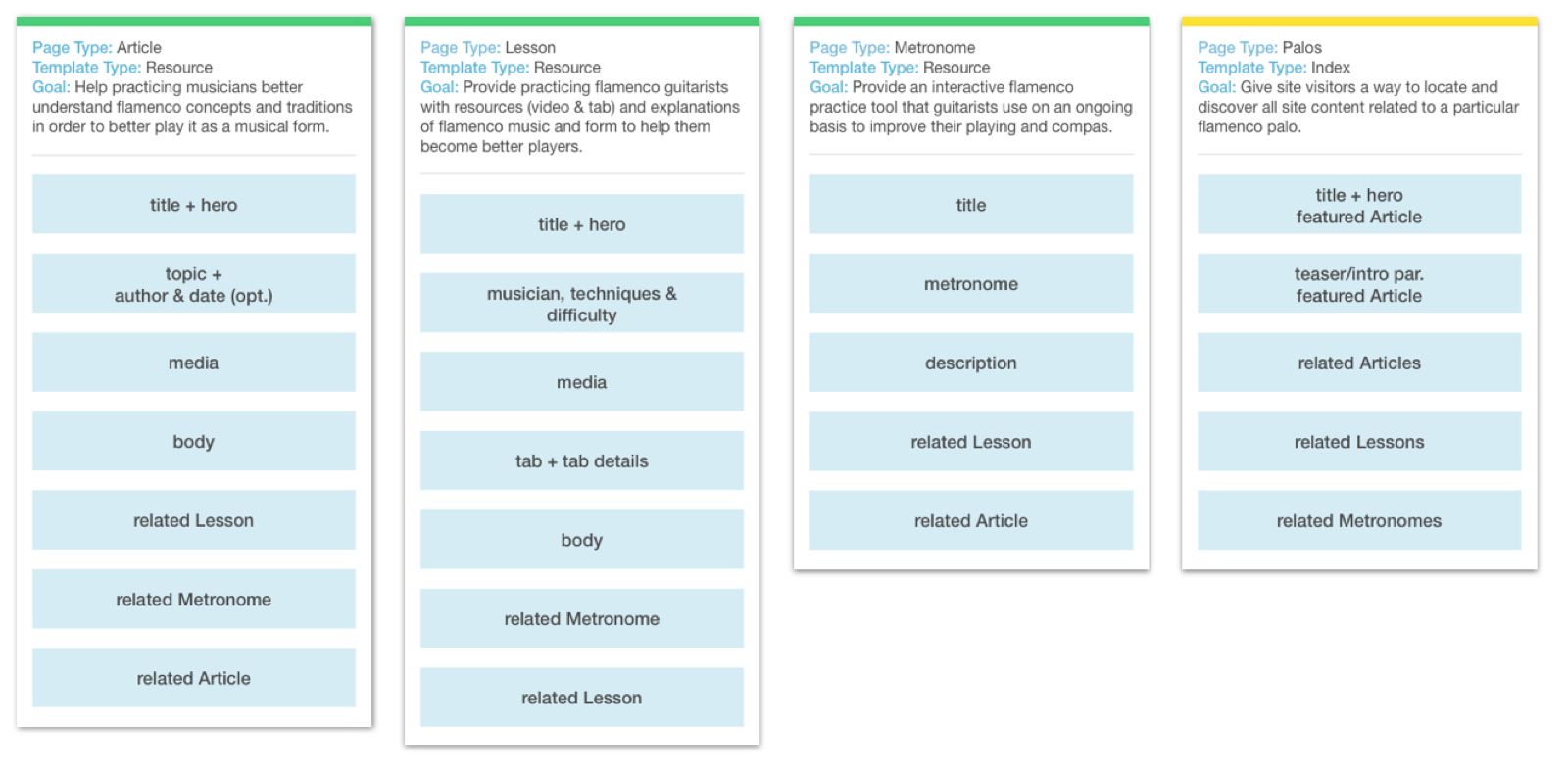
In the case of Ravenna Flamenco, the most explicit way to move from “content model” to “web user interface” is to use content type attributes, defined in the content model, to construct “block templates,” and then use those to create “priority guides.”

- A block template is a simple, prioritized list of the content attributes that will appear in each page type. For Ravenna Flamenco, I created a block template for each distinct resource page and index page (ten total). Resource page templates mostly contained attributes from a single content type, with selected related content attributes as defined in the content model added in. Index page templates contained thematic collections of key attributes across content types that allow users to discover resource pages and understand where they are in the site and what they can do there.

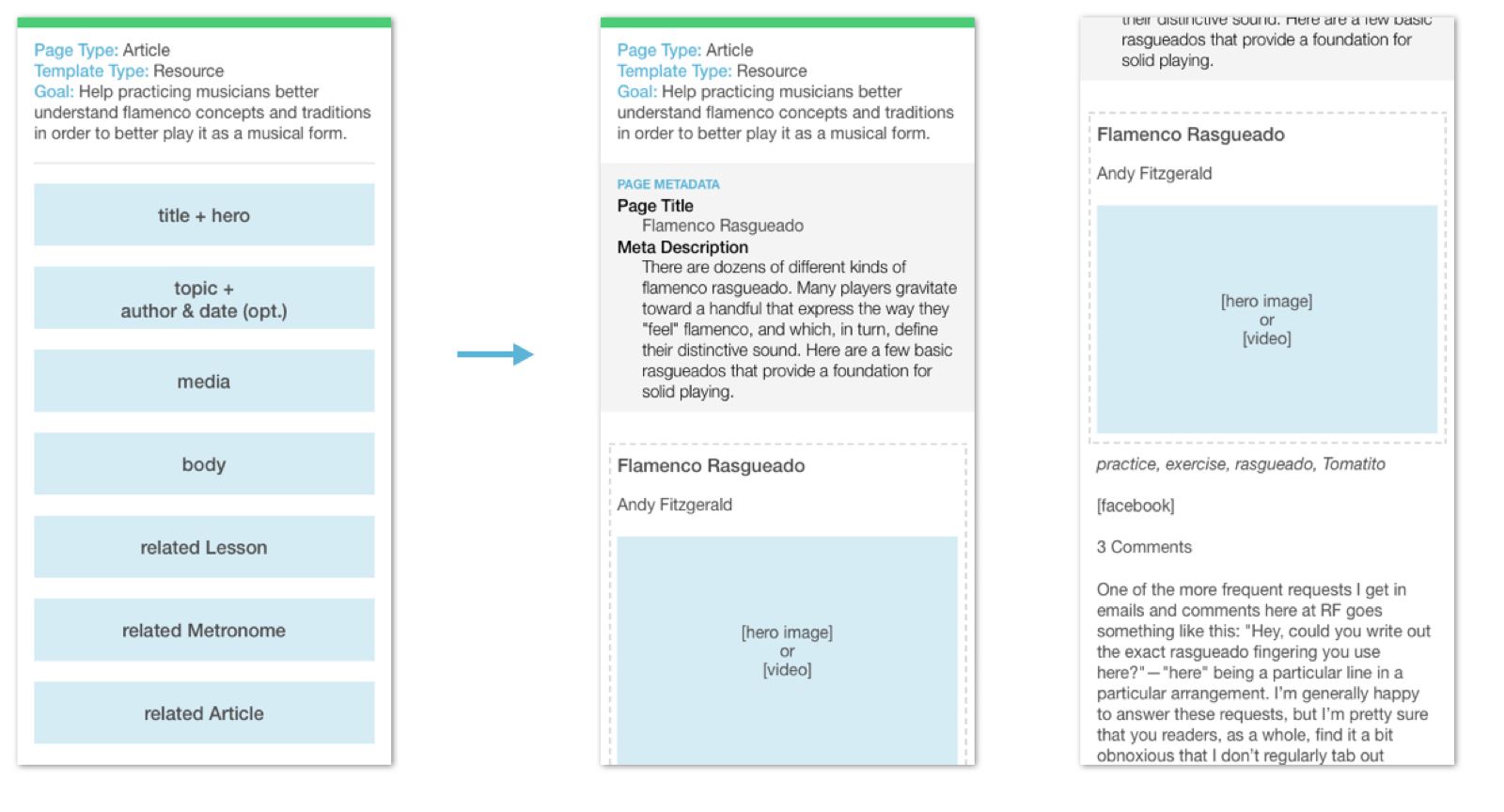
- Priority Guides are minimal, content driven representations of page level content. As Heleen van Nues and Lennart Overkamp put it, “a priority guide contains content and elements for a mobile screen, sorted by hierarchy from top to bottom and without layout specifications. The hierarchy is based on relevance to users, with the content most critical to satisfying user needs and supporting user (and company) goals higher up.”
Mapping out the attribute contents and priorities in block templates helps us verify early on in the design process that the system for expressing content works globally, and that resources are connected in ways that express and are supported by the structure we’ve defined. Once we’re confident this big picture view supports project goals, we can then “expand” our block templates into priority guides, using actual, prioritized content as the foundation of the interface design process.
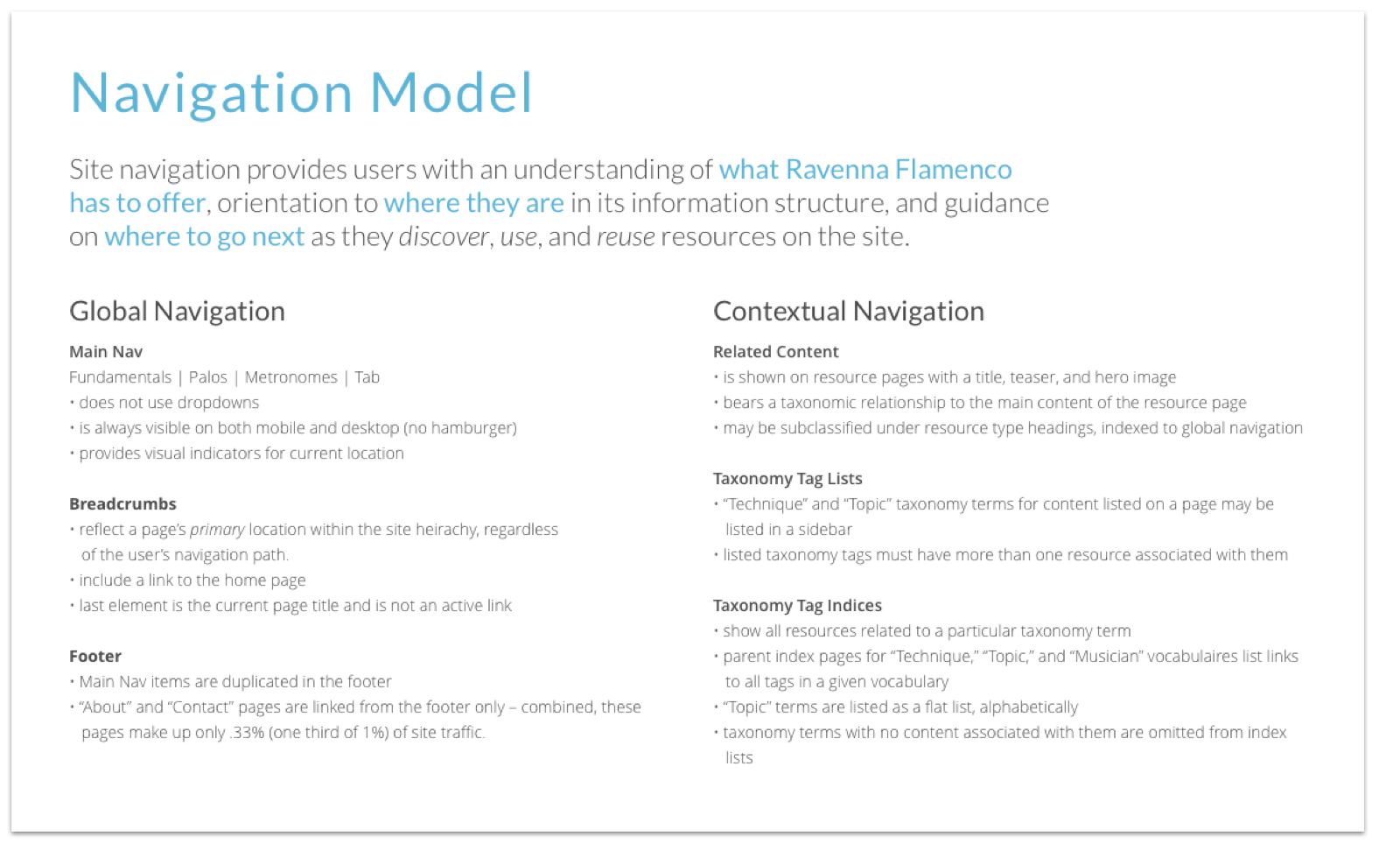
Because they emerge from the inherent structural connections of domain content, priority guides create an implicit sense of how the content collection “hangs together” by themselves. Related content, shared attributes, and shared taxonomy terms all work to create a sense of “aboutness” and interconnection. Global navigation subsequently makes these connections explicit, and layers in additional opportunities for meaning making and discovery that go beyond what individual resources can offer at the page level.
Clients and colleagues are sometimes surprised that the design of global navigation occurs this late in the design process. Once we recognize that the primary “connectedness” of the content is embodied in the content itself, however, this order makes perfect sense. It also means that we can design navigation that supports these inherent connections, instead of mandating an arbitrary structure and forcing content to fit into it.

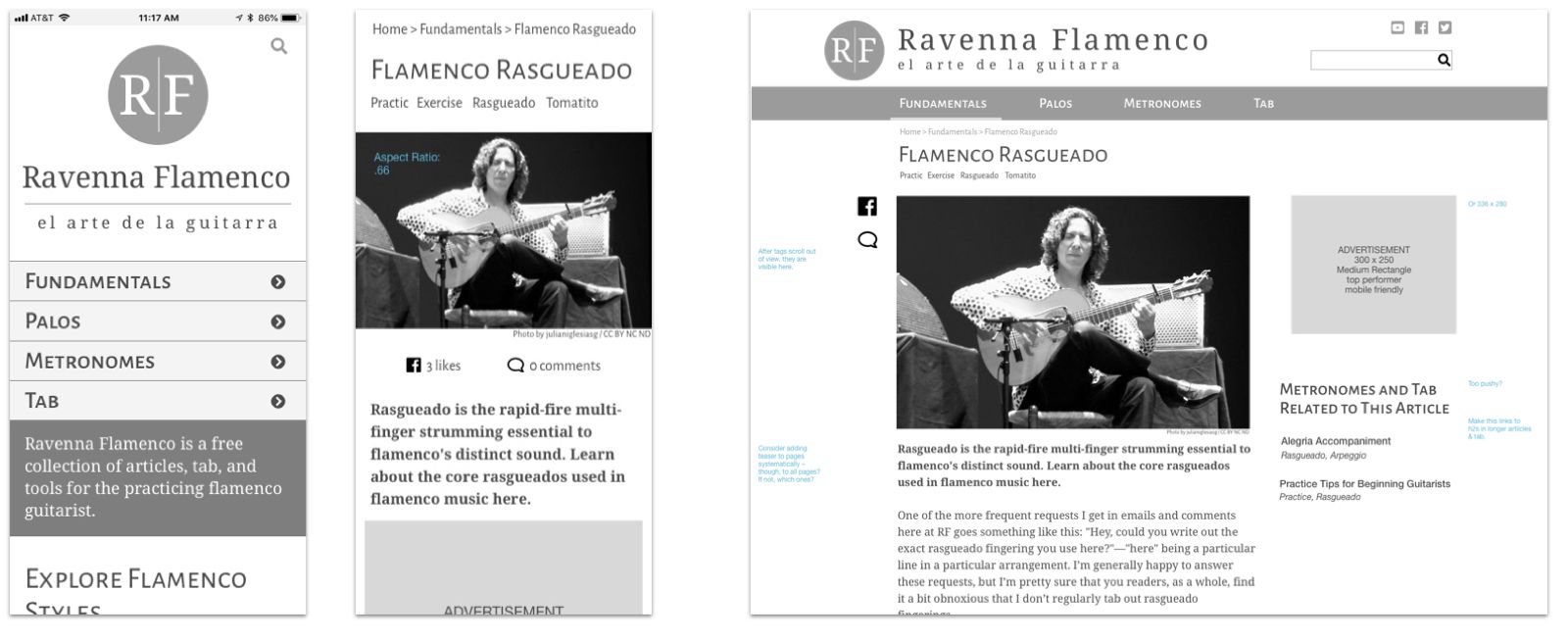
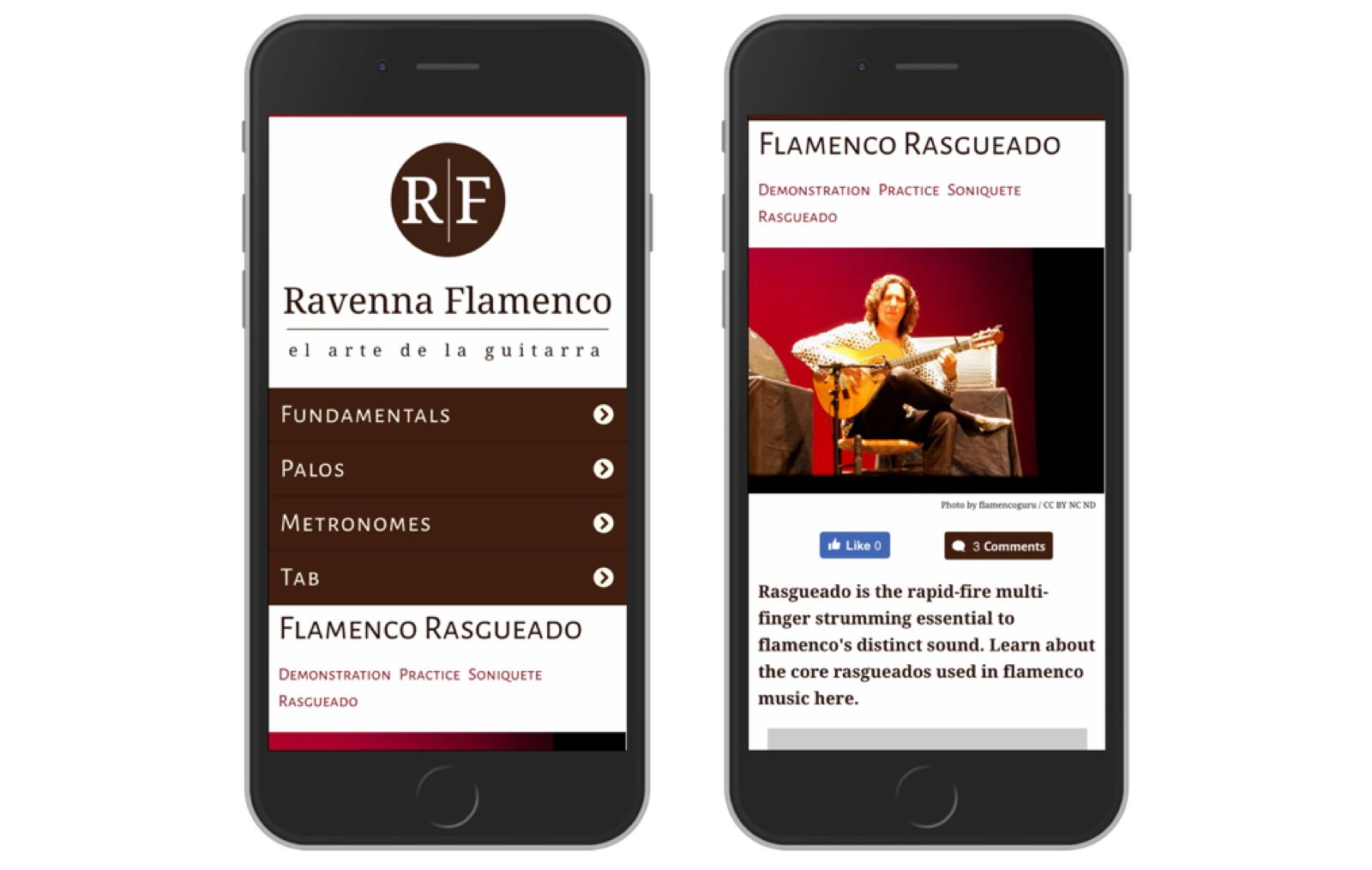
For Ravenna Flamenco, I first defined the navigation model as a set of high level recommendations based on the site’s underlying design principles, as defined above. This principled approach meant that by the time I fleshed out my priority guides into mobile and desktop wireframes, answering design questions about page layout and interaction patterns could be done in a goal-oriented way, informed by project-wide definitions of success.

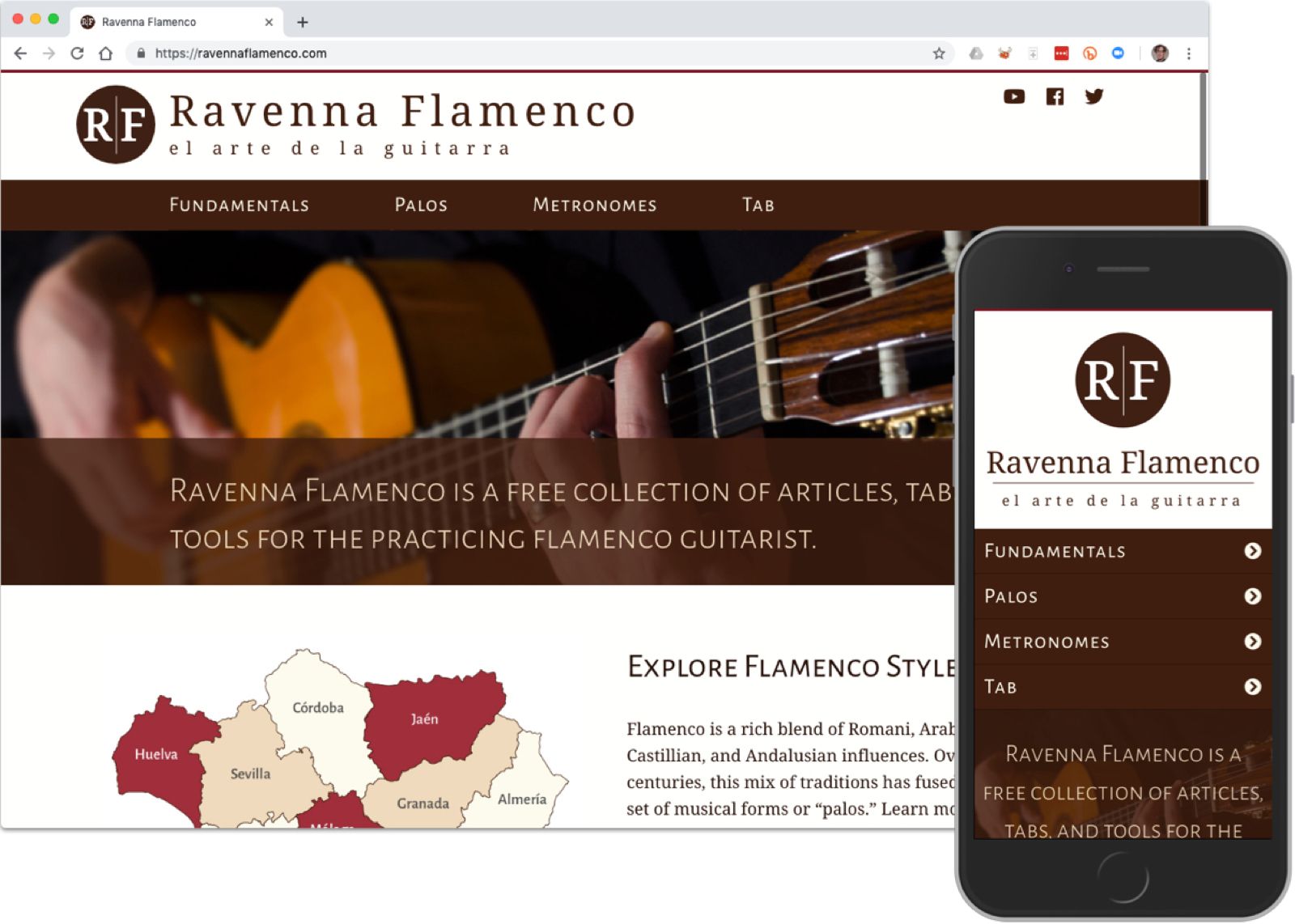
For this project, the final step in expressing this content on the web was visual design. Since our project goals were primarily structure focused, we simply carried over site visual design from the existing styles defined in 2015. We fine-tuned and simplified the style in the browser as templates were being built, again using site content as defined in the content model to populate components and pages.

In a structured content workflow, because the content model is defined early in the process, content migration to the new structure (and, if need be, a new CMS platform) can begin in parallel with UX and visual design. In the case of Ravenna Flamenco, I was responsible for both tasks so there were no efficiencies gained, but on multi-person teams this work can be performed in parallel, cutting out the migration bottleneck that often plagues (and delays) the final days of larger projects.

How Does It Scale?
“Expression” is where scaling can differ widely from project to project, and from platform to platform. To express a content set on the web, a small site might need a small team or just one person, as was the case in this example. For a recent county government client with thousands of pages, on the other hand, my team split up the website IA, interaction design, visual design, content migration, and development between a dozen individual contributors.
As with other steps in this process, Expression will often require additional tools from the UX skillset. User flows and use cases, prototyping and usability testing, tree testing, and other iterative and evaluative methods are all potentially on the table. The steps described here are not intended to supplant user centered design best practices, but rather to integrate with them in a way that brings structured content into our workflows early and uses it as an asset in the design process.
Performance
Measure, evaluate, and iterate on performance of meaning, structure, and expression against measurable, clearly defined goals.
The goal setting and metrics definition done in the “meaning” phase of a structured content design workflow provide the core elements we need to begin setting up a long term plan for the evolution and continued success of a content collection. Likewise, the content manifest used to migrate and revise content in the expression phase gives us a template to use as a foundation to measure, track, and prioritize optimization and revision work moving forward.
For Ravenna Flamenco, performance is assessed by measuring:
- Organic Traffic Analytics
- Keyword Rank & Domain Authority
- Metrics Targets based on engagement with interactive tools
- Website Ad Conversions
In keeping with the idea of “communicating content resources,” this lightweight governance plan takes into account the effectiveness of content across contexts, not just on a site or an app. As Ravenna Flamenco is “expressed” on different platforms, such as native mobile or voice, inputs from each of these contexts will be integrated into this performance perspective in order to better inform the whole.
How Does It Scale?
Since the content and development team for Ravenna Flamenco is a small, close-knit group of volunteers, the site’s plan for performance monitoring and revision is a fairly simple goal and metrics driven backlog. For a recent startup client for whom I performed a content usability and findability assessment, on the other hand, the core governance deliverable was a web writing style guide. For digital properties with wider scope, multiple stakeholders, or competing priorities, more robust plans including editorial calendars, responsibility matrices, and systematic workflow and approval chains are generally called for.
Outcomes
Visually, the 2018 version of Ravenna Flamenco looks almost unchanged from the 2015 version. Color palette, typefaces, and general page-level layout have largely been carried over untouched. Structurally and semantically, however, the site has been thoroughly overhauled. This new structure brings a number of benefits to the new site:
- Meaning-based, page-level relationships between content are clearer and built into the design systematically. In the previous version of the site, content was grouped together on index pages based on an ad-hoc tagging system. The redesign uses overlapping controlled vocabularies to label and organize content. This allows for more complete sets of related content on index pages, and for more relevant “related” content in “Related Articles & Music” blocks.
- Labels and navigation schemas are built from connections inherent in the content domain. The 2015 version of the site grouped several distinct domain topics under the navigation label “Articles.” While this isn’t incorrect, it’s also not enticing to users—and does nothing to communicate what users might find there or what they will learn from it. With 2018’s structural update, content is distributed across categories that have salient meaning within the subject domain. “Fundamentals,” for instance, groups content about style, technique, and history, while “Palos,” which focuses on specific flamenco song forms (a palo is a “branch” of flamenco). A structured content approach allows us to capture information about both form and content, and then choose which is most useful to users in a given context.
- Clean, well-structured content reduces the number of templates needed across the site. This makes implementation and maintenance of the site’s HTML easier and less labor intensive. Structured content also reduces the size and complexity of site templates, while increasing their ability to flexibly display related content, comments, and social media activity.
- HTML is semantically sound and free from markup elements that exist for presentation purposes only. This means that site markup is able to make the most of the built-in semantic elements of HTML5, which in turn makes it more robust and dependable across browsers, more accessible to assistive technologies like screen readers, and more legible to AI powered smart agents like Google Assistant, Siri, and Alexa. This is possible because the site’s content was structured for reuse from the start.
- Content is published from a single source in formats that are legible to both humans and machines. Because the relationships between structured content elements are explicit and built into the content model from the start, structured content is easily expressed as Linked Data for Schema.org implementations (JSON-LD) and for Facebook’s Open Graph. This allows content to be found and, in a sense, “understood” on the semantic web, and affords content publishers the opportunity to more reliably define content provenance and context.
Ravenna Flamenco Performance Statistics
In order to accurately account for the time needed to index and assess search and keyword performance, success metrics for Ravenna Flamenco were set against a six month target. As such, a definitive account of “how we did” is not yet available. In the six weeks since the new site went live, however, some initial measurements show support for the positive impact of the structural changes made:
- Search Visibility: increased 12% within the first two weeks
- Pageviews: increased 19% over the previous period
- Bounce Rate: decreased 5% over the previous period
- Users: increased 8% over the previous period
- New Users: increased 9% over the previous period
- Organic Search Acquisition: increased 3.3% over the previous period
Six Month Metrics Update
Updated September 27, 2019
When I originally posted this article, I captured six week metrics above to give a glimpse of how the changes I discuss here could affect site performance long term. Now that we’ve passed the six month mark (in July of 2019), here’s an update of how the redesign has performed over that six month period (as compared to the six months preceding the redesign, where appropriate):
- Search Visibility: increased 84%, from 4.75% to 8.73%
- Pageviews: increased 14.7% over the previous period
- Bounce Rate: increased by less than 1% (.13%) over the previous period
- Users: increased 1.2% over the previous period
- New Users: increased 2.58% over the previous period
- Organic Search Acquisition: increased 17.3% over the previous period
While I did make some content additions following the redesign, there were no major shifts in subject matter or style, and I didn’t change my overall approach to promoting content. The bounce rate actually increased — which would normally be a bit alarming — but the pages with the highest bounce rates (in the 60 and 70 percent) are the interactive flamenco practice metronomes I built for practicing musicians, so this behavior is expected. These are also the pages with the highest direct traffic.
Overall, I’m pretty happy with these numbers. Your mileage may vary, of course, but given the other benefits of a structured content approach to design (and a structured content result at the end), I can whole-heartedly recommend you seriously consider it.
I now return you to February 2019’s original post …
Resources and Getting Started
For reference and as a guide to help those who would like to dig deeper into these concepts, here is a summary of the sources I’ve referenced above, plus a few more that have indirectly influenced how I think about and practice structured content design:
- Designing Connected Content, Carrie Hane and Mike Atherton
- The Discipline of Organizing, Robert J. Glushko (Editor)
- Content Everywhere, Sara Wachter-Boettcher
- Content Strategy for Mobile, Karen McGrane
- The Elements of Content Strategy, Erin Kissane
- Content Strategy for the Web, Kristina Halvorson and Melissa Rach
- “Content Modelling: A Master Skill,” Rachel Lovinger
- “Priority Guides: A Content-First Alternative to Wireframes,” Heleen van Nues and Lennart Overkamp
This case study reflects insight and advice of dozens of colleagues and innovators, as well as my own threading together and evolution of these techniques where appropriate. I’ve endeavored to give credit where it is due above, but if I’ve misrepresented, mis-attributed, or otherwise left something or someone out, please do let me know, either directly via email or in the comments below.
And please do share your own experiences, questions, hesitations, and insights. The knowledge we share is bigger than any one of us can master, but I’m pretty sure that by sharing we can get a bit closer.