
UW Medicine
I helped UW Medicine create a content strategy and information architecture approach for integrating health and wellness content into their main website in a systematic, goal-oriented way. Now, UW Medicine’s UX and content teams can use their vast library of health and wellness content to help site visitors find the resources they seek—and engage with the healthcare professionals and services they need.

Project Activities
- Goal & metrics definition
- Content audit
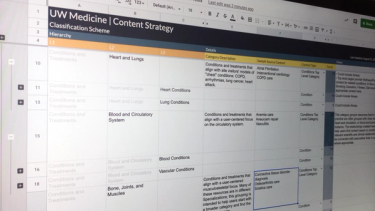
- Classification scheme creation
- Content model creation
- Content type specification
- Taxonomy recommendation
- Content migration guide
Project Goal
Purposefully Integrate Health and Wellness Content
The UW Medicine website represents four hospital campuses and hundreds of individual clinics. It offers site visitors information on specialties, facilities, and providers, as well as a broad collection of content on health, wellness, and prevention topics. UW Medicine’s health and wellness content, however, was not well integrated with provider, facilities, and services content. This led to a disconnected experience for users and negatively impacted the effectiveness of health and wellness content in meeting business and user goals.

Project Approach
Discover, Define, and Structure Content Across Silos
In order to most effectively meet website and organizational goals, unique UW Medicine authored content and more general content about conditions, treatments, and prevention needed to work together as a coordinated whole. This project defined a process and series of steps for creating an integrated content system that would help UW Medicine meet their immediate content goals, and afford them a stable, scalable foundation on which to build over time.
Project tasks included:
- Project kickoff and core team alignment, which brought members of the UW Medicine design and content team into the project from the start. This ensured that we made the best use of existing research and took into account ongoing work.
- Identify organizational goals for the UW Medicine website through a series of stakeholder and subject matter expert interviews. This ensured that we were all aligned on a shared vision of website goals.
- Perform an audit of UW Medicine content to fully understand the breadth, scope, and quality of available content.
- Identify and assess baseline content metrics, so that we could all agree on what we were trying to accomplish—and know when we were successful.
- Articulate a high level UW Medicine content strategy which details specific, actionable recommendations for systematically creating, organizing, publishing, and reusing integrated health and wellness content.
Project Outcome
An Actionable Strategy for Content Integration
UW Medicine knew they needed to better integrate and coordinate their various content sets, but they didn’t know how to approach that task from a strategic point of view. They also didn’t know how to make the resulting strategy a reality through the purposeful coordination of content types, taxonomies, and content APIs in order to create a responsive, sustainable system.
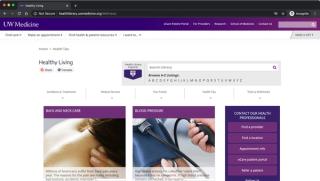
The core strategy defined as a result of this project builds on the current UW Medicine website’s strengths and envisions a new “Conditions” directory with pages populated with both broad-topic health and wellness content and UW Medicine authored content that highlights the organization's unique strengths and capabilities. The resulting coordinated pages will afford site visitors multiple access points to content, and will include contextual calls to action related to providers, facilities, and UW Medicine specialties.
The final UW Medicine strategy recommendation includes:
- A clear and vetted articulation of website goals and metrics
- An overview of audited content and content gaps
- A core strategy approach, including development and implementation details of proposed classification schemes and metadata models
- A content model specifying proposed content types and recommended taxonomies
- A set of content-first priority guides, developed with live content in Figma, set up to facilitate ongoing user interface design and testing
- A high level approach to governance and management of the content lifecycle
- An overview of next steps for keeping UW Medicine content competitive, innovative, and continually responsive to user and organization needs